
WordPress-Plugin: extLnk (external Link)
Kategorien: Quellcodes
 Es ist fertig, mein erstes eigenes WordPress-Plugin und es wurde auch heute offiziell vom wordpress.org-Team im Plugin-Verzeichnis aufgenommen. “Milestone, yeah.” 🙂
Es ist fertig, mein erstes eigenes WordPress-Plugin und es wurde auch heute offiziell vom wordpress.org-Team im Plugin-Verzeichnis aufgenommen. “Milestone, yeah.” 🙂
Was kann mein Plugin, was andere nicht können?
Gut, es kann keinen Kaffee kochen und ich habe auch das Rad nicht neu erfunden, nein, es ist eher aus der Not heraus entstanden, da einige nicht die Funktion(en) hatten, die ich wollte und ein anderes seit Jahren nicht mehr “tested” war für neue WordPress-Versionen.
Aber gerade dieses eine hatte schon viele Funktionen nach denen ich suchte und so diente es als Basis und als konsequente Weiterentwicklung und heraus kam “External Link” alias “extLnk”, ein Plugin, welches on-the-fly nach externen Links sucht und diese beispielsweise mit einem kleinen Icon kennzeichnet.
On-the-fly deshalb, da es den Originaltext des Blogs nicht verändert, sondern die Änderungen an den Links vorgenommen werden, wenn die Seite vom Besucher aufgerufen wird.
extLnk bringt einige Funktionen mit und auch das Admin-Menue wurde mit viel Liebe zum Detail entwickelt (normalerweise mache ich mir ja im Adminbereich nicht so die Mühe mit Design, denn es sieht ja keiner, außer einem selbst 🙂 , aber hier ist es natürlich etwas anderes).
Was extLnk alles kann und macht:
- Anzeigebereich frei festlegbar (entweder sollen nur die Links im Beitrag markiert werden, oder zusätzlich auch noch in den Kommentaren, oder auf der gesamten WordPress-Seite, inklusive Kopfzeile, Fußzeile, Sidebars, usw.)
- Wie sollen externe Links geöffnet werden? In einem neuen Tab, im gleichen Tab, sollen vorhandene targets beibehalten werden und nur bei target-freien entweder diese mit im gleichen Tab, oder im neuen Tab geöffnet werden?
- ExtLnk schreibt eine Klasse in den a-Tag. Ein oder mehrere vorhandene a-Tags können beibehalten werden und die neue Klasse wird hinzugefügt, oder die neue Klasse ersetzt die anderen Klassen.
- Für Title-Tags gilt das gleiche wie für die Targets. Bestehende Titel können beibehalten, und nur ohne Title-Tag werden mit einem neuen Versehen, oder auch alle ersetzen, oder keines.
- Eine CSS-Datei für die von extLnk verwendeten Klassen wird entweder automatisch beim Seitenaufruf generiert und dort direkt in den Quellcode der WordPress-Seite eingefügt, oder aber man kann auch ein externes Stylesheet verwenden um die benötigten Klassen dort – beispielsweise in einem Childtheme – abzulegen.
- Es gibt eine Whitelist um bestimmte (Teil-)URLs, inklusive der eigenen, auszugrenzen.
- Eine “nofollow”-Liste, in der (Teil-)URLs mit einem Suchmaschinenfreundlichen rel=”nofollow” nachzurüsten.
- Man kann wahlweise zum Beispiel alle URLs die nicht in der Whitelist stehen, erstmal als externe Standardlinks kennzeichnen lassen und in einem anderen Menüpunkt können darüber hinaus auch gezielt (Teil-)URLs eingetragen werden, die ein spezielles Icon und kein Standard-Icon erhalten sollen. Beispielsweise amazon, google, facebook, usw.
- Man kann auch Dateiendungen damit automatisch kennzeichnen lassen. Nützlich, wenn man PDF-Dateien anbietet, oder ZIP, RAR, oder sonstige Archive. Man kann sich beliebige Endungen selbst erstellen.
- Auch können so genannte Protokolle ein eigenes Icon erhalten. “http” und “https” sind ja auch Protokolle, darüber hinaus können aber auch zum Beispiel mailto:, ftp:, news:, usw. erstellt werden.
- Jeder dieser Nicht-Standardlinks bekommt neben einer eigenen Klasse und einem Icon auch ein Title-Tag.
- Title-Tags können mit Wildcards/Platzhaltern versehen werden. Es gibt einige vorgegebene Platzhalter und eine Möglichkeit, rudimentär auch eigene Platzhalter erstellen zu können.
- Base64-Support, das heißt, alle Icons können auch als “Text” eingebunden werden. Das spart Seitenzugriffe und reduziert auch die Ladezeit.
Alternativ können natürlich auch Icons als Images in einen speziellen Ordner hochgeladen werden. Dank der flexiblen Struktur, dass auch externe Stylesheets verwendet werden können, können die Icons so auch in ein x-beliebiges Verzeichnis gelegt werden. - Darüber hinaus bietet extLnk auch de Möglichkeit, das Bilder, die als externer Link dienen, auch ein Icon erhalten können. Sie werden behandelt wie ein normaler Textlink mit dem Unterschied, dass ein Title-Tag natürlich nicht möglich ist. Ansonsten bleibt alles gleich. So lassen sich beispielsweise auch Produktbilder schön kennzeichnen. Diese Funktion ist aber noch experimentell und ich wäre sehr an Feedback interessiert.
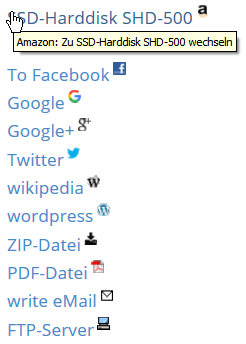
Und so sähe das aus:

 |
 |
| So würde das beispielsweise aussehen mit Textlinks. |
Das Administrationsmenue |
Das ist extLnk. Viele Funktionen, flexibel einsetzbar und auch von Nicht-HTML/CSS/PHP-Profis einfach nutzbar, da man alles direkt im Administrationsbereich einstellen kann und es Out-of-the-box läuft. Und ich hoffe, es ist auch umfangreich und verständlich dokumentiert.
Falls dennoch Fragen sind, so kannst Du hier gerne einen Kommentar hinterlassen.
Die neueste Version von extLnk kann man direkt auf wordpress.org downloaden.
| wordpress.org | |
| extLnk Version | Link |
 Gefällt Dir das Plugin?
Gefällt Dir das Plugin?
Dann würde ich mich sehr über eine kleine Spende freuen.
Bei Amazon.de kannst Du mir einen eMail-Gutschein ausgestellt für »extLnk@skyline-service.de« ab einem Wert von 1 Euro spenden.
Oder werfe doch mal einen Blick auf meinen Wunschzettel.
Und last but not least: Bitte das voten für extLnk bei wordpress.org nicht vergessen.
Dankeschön. ![]()
 You like the Plugin?
You like the Plugin?
Then I would be very happy about a small donation.
At Amazon.de you can donate me a eMail voucher issued for »extLnk@skyline-service.de« from a value of 1 Euro.
Or take a look at my wishlist.
And last but not least: Please don’t forget to vote for extLnk at wordpress.org.
Thank you. ![]()





Ein Kommentar
Rob.
19. Februar 2019 at 9:50 p.m.Hallo 🙂
ist für das extLnk ein Update geplant?
Es wäre sehr schade, wenn nicht, denn Dein Plugin ist von den wenigen, die zur Auswahl stehen, mit Abstand das beste. Momentan funktioniert es zwar ordentlich, platziert allerdings vor dem Beitragstext ein paar Fehlermeldungen – was nicht schön aussieht.
Beispiel: https://www.pflanzenspass.de/luxmeter-versus-handy-app/
Ist natürlich ein ganz schöner Pflege-Aufwand bei diesen ständigen WordPress-Updates, aber ich hoffe Du behältst dieses schöne Projekt weiter im Blick…
LG Robert